Setting Up Menus and Navigation
Setting up menus and navigation is a crucial aspect of building a user-friendly website. Effective navigation helps visitors find what they are looking for quickly and efficiently, enhancing their overall experience and encouraging them to explore more content. If a visitor cannot find what they are looking for within 10 to 15 seconds you will lose them and they might never return. Navigation is a key part of successful website design.
Importance of Navigation
A well-organized navigation system is essential for several reasons:
- User Experience: Clear and intuitive navigation allows users to move around your website with ease. This enhances their experience, making them more likely to stay longer and engage with your content.
- SEO Benefits: Search engines like Google evaluate the structure and navigation of your site. A well-organized menu helps search engines index your pages more effectively, potentially improving your site’s search rankings.
- Conversion Rates: When users can easily find what they’re looking for, they are more likely to take action, whether that’s signing up for a newsletter, purchasing a product, or contacting you for more information. Effective navigation can lead to higher conversion rates.
- Brand Credibility: A polished and organized navigation system reflects professionalism, which can enhance your brand’s credibility. Users are more likely to trust a site that is easy to navigate.
Types of Navigation
Before setting up your menus, it’s essential to understand the different types of navigation commonly used on websites:
- Main Navigation Menu:
- This is typically located at the top of your website and contains the most important links to essential pages like Home, About, Services, and Contact. It serves as the primary navigation for your site.
- Submenus:
- Submenus (or dropdown menus) are nested under main navigation items. They help organize content into categories or related topics, making it easier for users to find specific information.
- Footer Navigation:
- Footer navigation is found at the bottom of a website and often includes links to important pages, such as Privacy Policy, Terms and Conditions, or additional resources. It can provide an alternative way for users to navigate your site.
- Sidebar Navigation:
- If your theme supports it, sidebar navigation can offer additional links, especially useful for blog or content-heavy sites. This type of navigation can include categories, recent posts, or tags to guide users through related content.
- Breadcrumb Navigation:
- Breadcrumbs provide a trail for users to follow back to previous pages or categories. This feature is particularly helpful for large websites, allowing users to see their current location within the site hierarchy.
Setting Up Menus in WordPress
Now that you understand the importance of navigation and the types of menus available, here’s a step-by-step guide to setting up menus in WordPress:
Step 1: Access the Menus Section
- Log In to WordPress: Start by logging into your WordPress admin dashboard.
- Navigate to Menus: From the left sidebar, go to “Appearance” and then click on “Menus.” This will take you to the Menus editor, where you can create and manage your menus.
Step 2: Create a New Menu
- Create a New Menu: If you haven’t created a menu yet, you’ll see an option to create one. Enter a name for your menu (e.g., “Main Navigation”) in the provided field and click the “Create Menu” button.
- Choose Menu Location: Depending on your theme, you may have different locations for your menu (e.g., Primary Menu, Footer Menu). Check the box next to the location where you want your new menu to appear.
Step 3: Add Items to Your Menu
- Select Pages, Posts, and Categories: In the left column, you’ll see options to add pages, posts, custom links, and categories to your menu. Select the items you want to include by checking the box next to each one.
- Add to Menu: After selecting your desired items, click the “Add to Menu” button. This action will add the selected items to the menu structure on the right.
- Organize Menu Items: Drag and drop the menu items to arrange them in the desired order. You can also create submenus by dragging an item slightly to the right under another item.
Step 4: Customizing Menu Items
- Edit Menu Item Settings: Each menu item can be customized. Click on the down arrow next to a menu item to reveal its settings. Here, you can edit the Navigation Label (the text displayed on the menu) and set a Title Attribute (a tooltip that appears when a user hovers over the menu item).
- Remove Menu Items: If you want to remove a menu item, click the down arrow next to it and then select “Remove.” This action will delete the item from the menu structure.
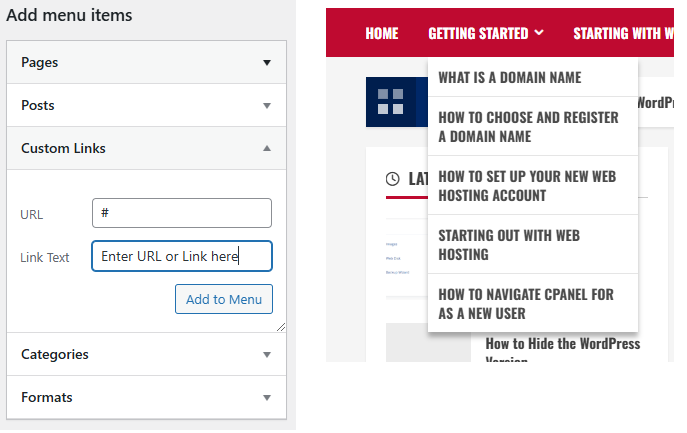
- Custom Links: To create a drop down effect where the user hovers over the main menu item to reveal sub menu items, create a custom link. In the URL field type the HASHTAG # symbol. In the Link Text field, enter the URL of the page, post or web address you want the user to go to. I use this method on my menu.

Step 5: Save Your Menu
- Save Changes: After you’ve added and organized your menu items, click the “Save Menu” button to save your changes. Your newly created menu will now be live on your website.
Best Practices for Effective Navigation
To ensure your navigation is effective and user-friendly, consider the following best practices:
- Limit Menu Items: Avoid overcrowding your main menu with too many items. Aim for 5-7 primary menu items to keep it clean and manageable. You can use submenus to organize additional items without cluttering the main navigation.
- Use Descriptive Labels: Choose clear and descriptive labels for your menu items. Avoid jargon or overly creative names that may confuse users. Each label should accurately represent the content the user will find when they click.
- Prioritize Important Pages: Place the most important pages at the beginning of your menu to ensure they are easily accessible. This includes pages like Home, About, Services, and Contact.
- Ensure Mobile Responsiveness: With the increasing use of mobile devices, ensure your menus are mobile-friendly. Test your menus on various devices and screen sizes to guarantee a seamless experience.
- Consistent Navigation: Maintain a consistent navigation structure across all pages of your site. Users should always know how to navigate back to the home page or find other important sections.
- Consider Accessibility: Make your navigation accessible to all users, including those with disabilities. Use clear text and contrast to ensure readability, and consider implementing keyboard navigation options.
Testing Your Navigation
After setting up your menus, it’s crucial to test their functionality:
- Click Through Each Menu Item: Navigate through your site by clicking each menu item to ensure that all links direct users to the correct pages.
- Mobile Testing: Check how your menus look and function on mobile devices. Ensure they are easy to use and that submenus display correctly.
- Gather Feedback: Ask friends, family, or colleagues to navigate your site and provide feedback on the ease of use. Their insights can help identify areas for improvement.
Setting up menus and navigation is a fundamental component of creating a successful website. By prioritizing user experience, optimizing for search engines, and ensuring easy access to important content, you can create a navigation system that enhances engagement and drives conversions. As you develop your website, continually assess and refine your menus based on user feedback and performance metrics to ensure they meet the evolving needs of your audience. Test your website navigation with friends and family initially. Give them your website address and ask them to look around and provide you feedback. Don’t take it personally if they criticize your content or navigation. Be grateful and act on that feedback to make improvements.